Nah,
gue mau berbagi sedikit ilmu gue nih guys tentang pemrograman, cocok
banget buat lo semua yang kuliah di jurusan programming kaya gue ini.
oke, di entri gue kali ini gue bakal ngasih tau gimana cara membuat
suatu program sederhana dengan menggunakan VISUAL BASIC 6.0.
Private Sub Check1_Click()
If Check1 = 1 And Check2 = 1 Then
Text2 = 3000
Else
If Check1 = 1 And Check2 = 0 Then
Text2 = 2500
Else
If Check1 = 0 And Check2 = 1 Then
Text2 = 500
Else
Text2 = 0
End If
End If
End If
End Sub
Private Sub Check2_Click()
If Check2 = 1 And Check1 = 1 Then
Text2 = 3000
Else
If Check2 = 1 And Check1 = 0 Then
Text2 = 500
Else
If Check2 = 0 And Check1 = 1 Then
Text2 = 2500
Else
Text2 = 0
End If
End If
End If
End Sub
Private Sub Combo2_Click()
If Combo1.Text = "Sarapan Pagi" Then
Select Case (Combo2.Text)
Case "Paket 1"
List1.Clear
List1.AddItem ("Nasi Uduk")
List1.AddItem ("Telur")
List1.AddItem ("Tempe Orek")
Text1 = 5000
Case Else
List1.Clear
List1.AddItem ("Nasi Goreng")
List1.AddItem ("Telur")
List1.AddItem ("Tempe Goreng")
Text1 = 7000
End Select
Else
Select Case (Combo2.Text)
Case "Paket 1"
List1.Clear
List1.AddItem ("Nasi Putih")
List1.AddItem ("Ayam Bakar")
List1.AddItem ("Lalapan")
Text1 = 8000
Case Else
List1.Clear
List1.AddItem ("Nasi Putih")
List1.AddItem ("Rendang")
List1.AddItem ("Sayuran")
List1.AddItem ("Sambal Ijo")
Text1 = 10000
End Select
End If
End Sub
Private Sub Command1_Click()
Me.Combo1.Clear
Me.Combo2.Clear
Me.List1.Clear
Me.Text1.Text = ""
Me.Text2.Text = ""
Me.Text3.Text = ""
Me.Text4.Text = ""
Me.Text5.Text = ""
Me.Text6.Text = ""
Me.Text7.Text = ""
Me.Option1 = False
Me.Option2 = False
Me.Check1 = False
Me.Check2 = False
Combo1.AddItem ("Sarapan Pagi")
Combo1.AddItem ("Makan Siang")
Combo2.AddItem ("Paket 1")
Combo2.AddItem ("Paket 2")
End Sub
Private Sub Command2_Click()
X = MsgBox("ciyus mau keluar ?", vbQuestion + vbOKCancel, "Informasi")
If X = vbOK Then
End
End If
End Sub
Private Sub Form_Load()
Combo1.AddItem ("Sarapan Pagi")
Combo1.AddItem ("Makan Siang")
Combo2.AddItem ("Paket 1")
Combo2.AddItem ("Paket 2")
End Sub
Private Sub Option1_Click()
Text7 = 5000
Option2 = False
End Sub
Private Sub Option2_Click()
Text7 = 0
Option1 = False
End Sub
Private Sub Text3_KeyPress(keyascii As Integer)
If keyascii = 13 Then
Text4 = Val(Text3) * (Val(Text1) + Val(Text2) + Val(Text7))
Text5.SetFocus
End If
End Sub
Private Sub Text5_KeyPress(keyascii As Integer)
If keyascii = 13 Then
Text6 = Val(Text5) - Val(Text4)
End If
End Sub
Reade more >>
Program yang gue buat adalah salah satu contoh program penjualan
sebuah kafe atau semacam aplikasi kasir pada suatu kafe. dan aplikasi
ini gue namain "Godit's Cafe", anggap saja itu nama kafe nya. hehe.
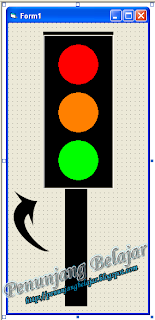
nih contoh tampilan aplikasi nya:
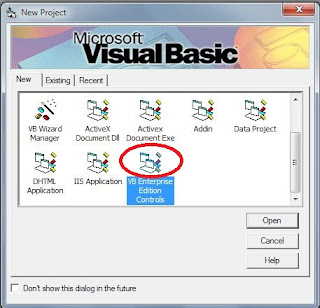
yang lo butuhin buat bikin program ini
adalah yang pastinya software VISUAL BASIC 6.0 yang udah lo install di
PC lo tentunya.
kalo udah, lo buka software nya, pilih standard.exe nah mulai deh lo desain sesuai gambar.
icon2 yang lo butuhin disini adalah: 11 label, 2 combo box, 1 list box, 7
text box, 2 frame, 2 option, 2 check box, dan 2 command button.
lo desain deh layout nya, tulisan nya, sesuai dengan selera lo, bebas
gan, ga harus ngikutin punya gue. tapi kalo mau niru juga gapapa kok
biar gampang. hehe
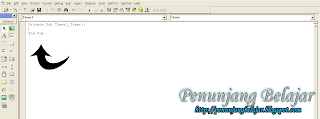
nah kalo udah lo desain semua nya, lo masukin deh listing berikut ke kotak listing:
If Check1 = 1 And Check2 = 1 Then
Text2 = 3000
Else
If Check1 = 1 And Check2 = 0 Then
Text2 = 2500
Else
If Check1 = 0 And Check2 = 1 Then
Text2 = 500
Else
Text2 = 0
End If
End If
End If
End Sub
Private Sub Check2_Click()
If Check2 = 1 And Check1 = 1 Then
Text2 = 3000
Else
If Check2 = 1 And Check1 = 0 Then
Text2 = 500
Else
If Check2 = 0 And Check1 = 1 Then
Text2 = 2500
Else
Text2 = 0
End If
End If
End If
End Sub
Private Sub Combo2_Click()
If Combo1.Text = "Sarapan Pagi" Then
Select Case (Combo2.Text)
Case "Paket 1"
List1.Clear
List1.AddItem ("Nasi Uduk")
List1.AddItem ("Telur")
List1.AddItem ("Tempe Orek")
Text1 = 5000
Case Else
List1.Clear
List1.AddItem ("Nasi Goreng")
List1.AddItem ("Telur")
List1.AddItem ("Tempe Goreng")
Text1 = 7000
End Select
Else
Select Case (Combo2.Text)
Case "Paket 1"
List1.Clear
List1.AddItem ("Nasi Putih")
List1.AddItem ("Ayam Bakar")
List1.AddItem ("Lalapan")
Text1 = 8000
Case Else
List1.Clear
List1.AddItem ("Nasi Putih")
List1.AddItem ("Rendang")
List1.AddItem ("Sayuran")
List1.AddItem ("Sambal Ijo")
Text1 = 10000
End Select
End If
End Sub
Private Sub Command1_Click()
Me.Combo1.Clear
Me.Combo2.Clear
Me.List1.Clear
Me.Text1.Text = ""
Me.Text2.Text = ""
Me.Text3.Text = ""
Me.Text4.Text = ""
Me.Text5.Text = ""
Me.Text6.Text = ""
Me.Text7.Text = ""
Me.Option1 = False
Me.Option2 = False
Me.Check1 = False
Me.Check2 = False
Combo1.AddItem ("Sarapan Pagi")
Combo1.AddItem ("Makan Siang")
Combo2.AddItem ("Paket 1")
Combo2.AddItem ("Paket 2")
End Sub
Private Sub Command2_Click()
X = MsgBox("ciyus mau keluar ?", vbQuestion + vbOKCancel, "Informasi")
If X = vbOK Then
End
End If
End Sub
Private Sub Form_Load()
Combo1.AddItem ("Sarapan Pagi")
Combo1.AddItem ("Makan Siang")
Combo2.AddItem ("Paket 1")
Combo2.AddItem ("Paket 2")
End Sub
Private Sub Option1_Click()
Text7 = 5000
Option2 = False
End Sub
Private Sub Option2_Click()
Text7 = 0
Option1 = False
End Sub
Private Sub Text3_KeyPress(keyascii As Integer)
If keyascii = 13 Then
Text4 = Val(Text3) * (Val(Text1) + Val(Text2) + Val(Text7))
Text5.SetFocus
End If
End Sub
Private Sub Text5_KeyPress(keyascii As Integer)
If keyascii = 13 Then
Text6 = Val(Text5) - Val(Text4)
End If
End Sub
kalo udah selesai, tinggal di jalanin deh program nya dengan pilih menu 'run' lalu pilih 'start' / F5
nah, lo jalanin deh program nya, kalo error, berarti ada kesalahan tuh, coba di cek lagi.
nah, lo jalanin deh program nya, kalo error, berarti ada kesalahan tuh, coba di cek lagi.
selamat mencoba, salam programmer Indonesia :)